How To Convert Image To Vector In Photoshop Elements
Adobe Photoshop is not a vector paradigm editor. Adobe Illustrator ably handles that chore. But what if you are on 1 of the basic Adobe Creative Deject membership plans? Or you but have a subscription to Photoshop lone?
Photoshop has a few tools that allow y'all to draw vector shapes and paths from scratch. You tin now even select multiple paths and change the appearance with features similar Live Shape Backdrop. Still, learning to vectorize an image in Photoshop takes a fleck more effort.

How to Convert a Raster Paradigm to a Vector Image
Vector images can be scaled to any size dissimilar a photograph that volition pixelate if there's a modify in resolution. They are made of paths which are similar "lines" drawn with mathematical equations that are scalable to any resolution.

To convert a pixel-based raster image to a vector image:
- Select the pixels.
- Convert them to paths.
- Colorize them and salvage as a vector image.
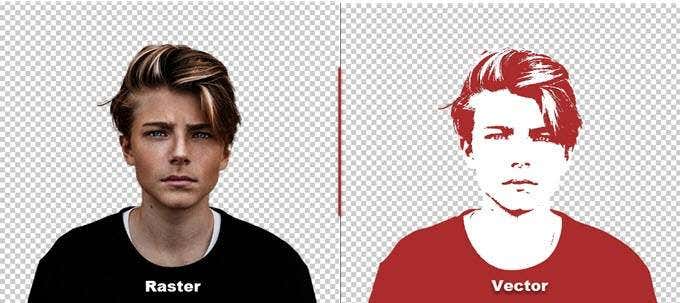
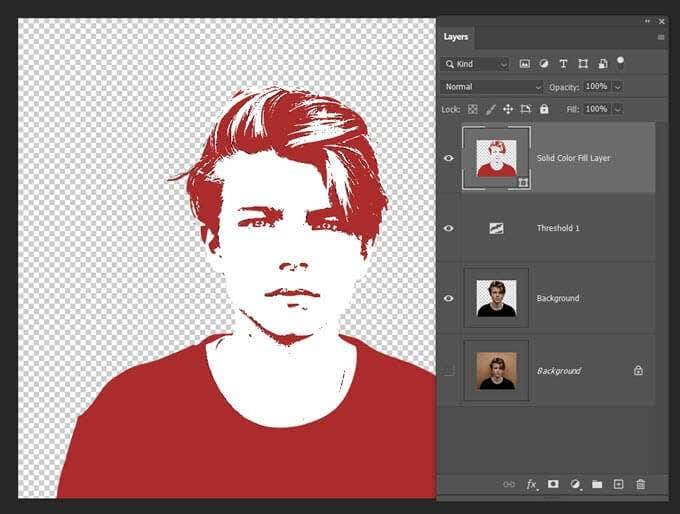
As always, you lot will be working with different layers in Photoshop to extract the paths from a raster image. Hither's a glimpse of the initial raster portrait and the last image afterwards information technology has been vectorized.

The screenshots are from Adobe Photoshop CC (21.two.0). Simply you should exist able to follow this simple tutorial with about of the recent versions of Photoshop.
ane. Open the Raster Image in Photoshop
Drag and drop the raster image into Photoshop or open up it from File > Open. The sample image in this example is a uncomplicated portrait. If the object you want to vectorize has a busy groundwork, then remove the background in Photoshop first.
two. Make a Selection Around the Prototype
There are unlike methods you can utilize to make a selection in Photoshop. The method y'all choose will depend on the nature of the image. For instance, if the paradigm has direct edges, yous tin select the Rectangular Marquee tool. If you want to choose by colour, then Magic Wand or the Quick Selection tool is an option.
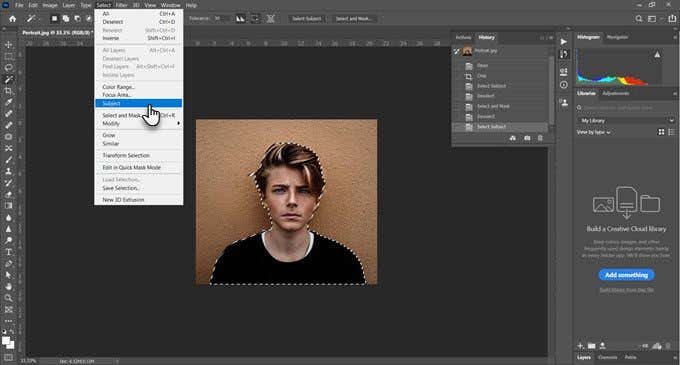
For portraits, the Select Subject command can select the main subject in a photo automatically. It's a content-aware tool that uses smart algorithms to notice people in images. The Select Bailiwick button is displayed on the toolbar when you pick a choice tool. You can also find it nether the Select menu.

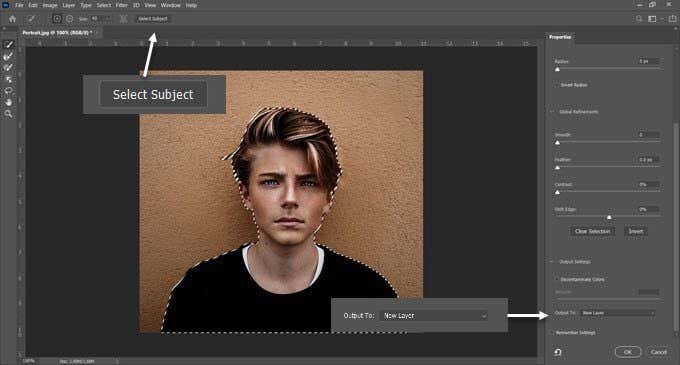
Go to Select > Select & Mask > Select Subject and it will smartly select the almost prominent subject field in a photograph.
Employ the Global Refinements sliders to fine-tune the selection edges if necessary, and so output the option to a new layer.

For more complex objects in your photo, the Object Selection tool is a powerful characteristic in Photoshop. It works just similar the Select Bailiwick but helps you fine-melody the selection with more than controls. Apply this if you have a group of objects (or people) in your photo.
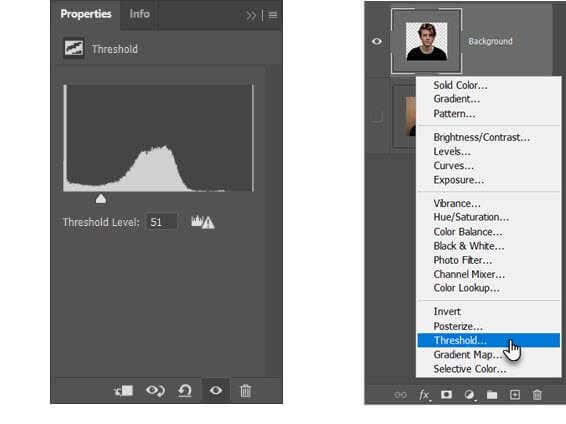
3. Create a Threshold Effect
The Threshold Adjustment layer transforms the current layer into a black and white image, and you tin give a color image a neat one-colour look later on in the procedure.
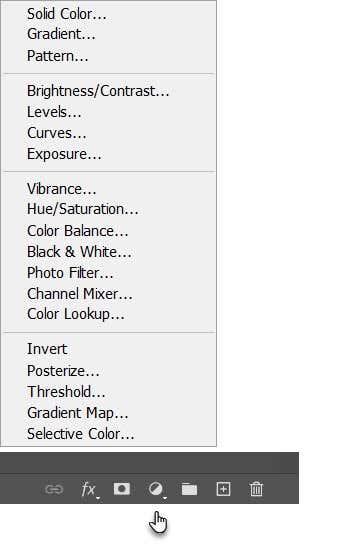
In the Layers panel, add a new Threshold layer by selecting the Create new fill or aligning layer icon. Adjust the slider till yous get your desired expect. In the example image, we have used a value of 51.

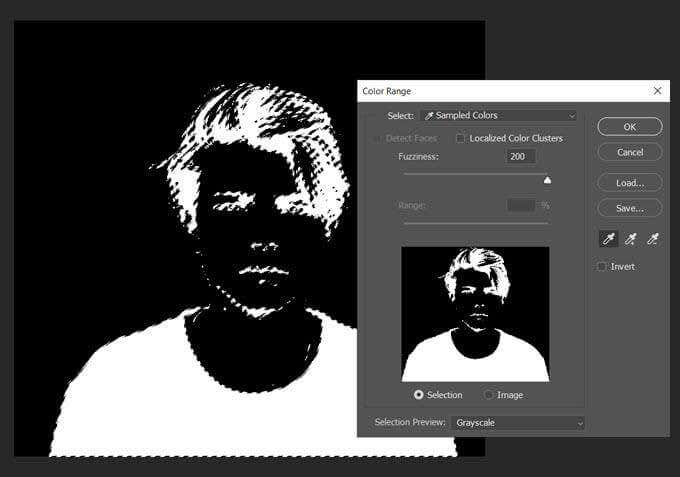
four. Use the Colour Range Control to Select Tonal Areas
The Color Range command under the Select card is like the Magic Wand option. Merely it'due south also better as it can select pixels that share the same or like color with the eyedropper tool on that area of the prototype. You can pick upwards a range of colors by using the tool repeatedly on dissimilar areas of an image.
In this Photoshop tutorial, we want to utilise the Color Range control to select all the white and black tonal areas.
Go to Select > Colour Range.
Apply the Eyedropper tools to select all the dissimilar tonal areas in the epitome. Choosing the Grayscale preview in the dropdown volition give you an thought of the areas selected.
Click OK to shut the dialog and come back to the threshold layer with the portrait selected.

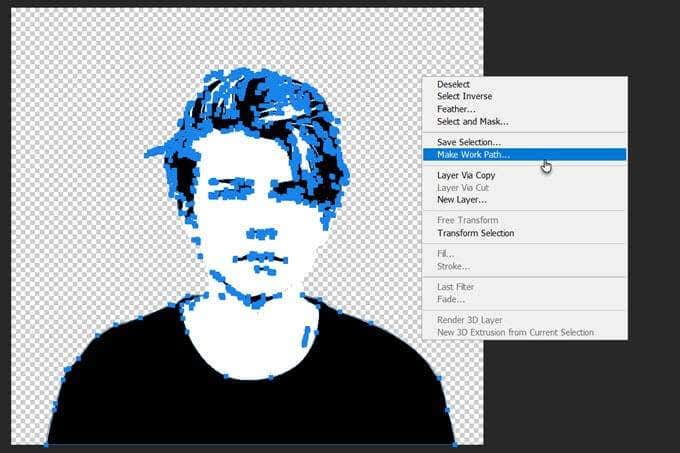
5. Convert Your Selection Into a Path
A path in Photoshop is nothing simply a line with ballast points at its two ends. In other words, they are vector line drawings. Paths can exist directly or curved. Similar all vectors, y'all can stretch and shape them without losing detail. Photoshop tin can convert selections into paths and vice-versa.
Select the Marquee tool or any option tool. Right-click on the prototype, and choose Make Work Path from the context menu.

Too, set a Tolerance Value in the niggling box that's displayed.
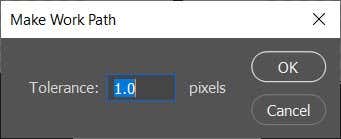
6. Set up a Tolerance Value for the Path
To make the path smoother, gear up a Tolerance value in the dialog box that pops up. A value of "one.0" should exist ideal for the irregular paths around a portrait.

The Tolerance value determines how closely the path should "stick" to the contours of the prototype. The lower the value, the more than closely the option follows your path. Higher values will decrease the number of anchor points and make the path smoother. The thumb dominion is — the simpler the object, the college the tolerance.
But experiment with this value according to the complication of your image.
seven. Create a New Solid Color Layer
Without clicking anywhere, go to the Layers panel and select Create new fill or adjustment Layer.
Then, choose Solid Color from the card. Yous tin pick any color.

This step creates the vector shape layer on superlative of the Threshold layer.

This solid color fill layer tin be customized to any colour of your choice. In the next step, consign this layer every bit a SVG paradigm.
8. Save the Vector Image as an SVG File
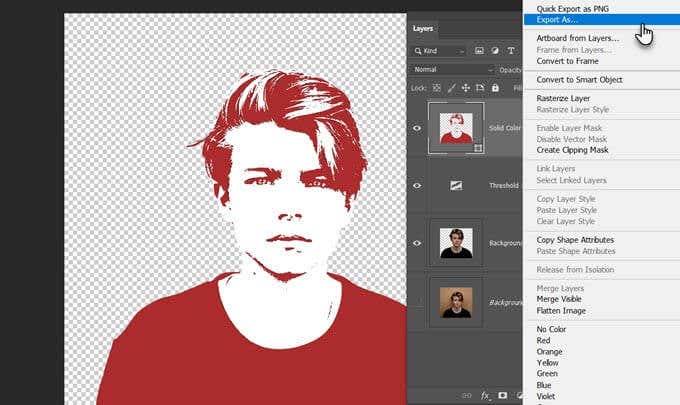
Right click on the layer and choose Export As. Yous tin can also save the vector image from File > Export Equally.

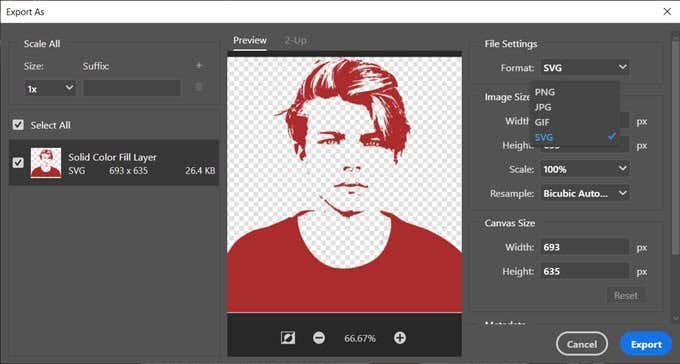
In the Export Equally dialog, choose SVG from File Settings and click on Export.

Yous can now open the vector file in Adobe Illustrator or whatever other vector epitome editor.
Alternatively, you can export vector paths from Photoshop into Illustrator too. Click File > Consign > Paths to Illustrator. This exports the Solid Color Fill Path to Illustrator if you accept information technology installed.
At that place Are More Ways to Vectorize an Image in Photoshop
This specific method is a simple manner to get a monotone vector image from a color photograph. You lot can use information technology as a template for whatsoever other image modification in Photoshop. Then scale information technology up or down to any size on newspaper or another medium.
There are other ways to vectorize an image in Photoshop. The one you follow will depend on the base of operations photo and the results you lot want.
Do not share my Personal Data.
Source: https://helpdeskgeek.com/how-to/how-to-vectorize-an-image-in-photoshop/
Posted by: piketheirey.blogspot.com

0 Response to "How To Convert Image To Vector In Photoshop Elements"
Post a Comment